Как добавить кнопки социальных сервисов на свой блог
Здравствуйте дорогие друзья! Последние годы в Глобальной сети среди пользователей интернета всё большую популярность завоёвывают социальные сервисы, и многие блоггеры задаются вопросом, как извлечь из этого пользу, а именно, как добавить кнопки социальных сервисов на свой блог, чтобы посетители могли добавлять анонсы и ссылки на понравившиеся статьи в свои аккаунты в этих сервисах, а так же присоединяться к вам в данных сервисах. Ведь это принесёт дополнительный трафик на блог. Сегодня я решил рассказать вам как добавить кнопки социальных сервисов на свой блог. Эта тема уже была освящена на блоге shakin.ru и Михаил (админ блога shakin.ru) подробно рассказывал и показывал как это сделать, но сегодня я решил эту тему рассмотреть в ином аспекте.
Есть такой замечательный парень, Николай Гармаш, он разработал плагин WordPress, который служит для добавления в блог кнопок для публикации в социальных сервисах, а также добавления кнопок приглашения в социальные сети. Скачать этот плагин можно у него на сайте comphobby.ru Скачивайте плагин и давайте рассмотрим, как его установить и настроить под свой блог.
Итак, закидываем плагин в папку /wp-content/plugins/ на вашем сайте, заходим в админку и активируем плагин под названием WP Social Buttons. Идём на свой сайт, открываем любую статью и в конце поста смотрим, что получилось. Если результат Вас полностью устраивает, то можете дальше не читать мою статью и радоваться новым кнопочкам у себя на сайте. Если же что-то не так и вы хотели бы подредактировать вид кнопок, но не знаете как, то читаем дальше. Всё дело в том, что эти кнопки изначально у каждого из Вас будут отображаться по разному. Происходит это потому, что шаблоны у нас у всех разные, естественно и стили CSS в файлах стилей шаблона тоже разные. А, следственно, чтобы изменить отображение кнопок нам надо прописать стили.
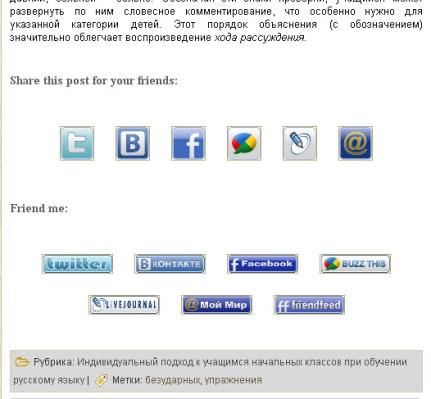
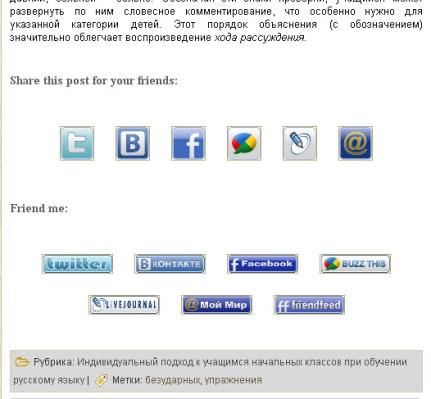
Вот что получилось у меня, когда я установил плагин:

После того, как вы только активировали плагин, кнопки ниже строки Friend me: отображаться у вас не будут, я их подключил для наглядности. Как мы видим, у меня расстояние между текстом и кнопками слишком большое, и вокруг кнопок ненужная мне рамка, которая портит вид самой кнопки. При наведении курсора на кнопку title отображается по-английски, что тоже не есть gut.
Есть несколько способов изменить выше указанные “косячки”, я не буду их все описывать ибо сводятся они к одному - прописать стили для кнопок.
Первым делом настроим плагин в админке. Для этого в настройках в панели администратора ищем SocialsButtons (у меня почему-то написано SoialsButtons  ) и переходим в настройки плагина. Здесь исправляем надписи с английского на русский, пишем что вам нравится, можете написать как у меня. Ставим галочки, в первом случае лучше поставить все, во втором же те, где вы уже зарегистрированы, прописываем ники и идентификаторы,как в примерах, (примеры справа). Выбираем вид и размеры кнопок, сохраняем.
) и переходим в настройки плагина. Здесь исправляем надписи с английского на русский, пишем что вам нравится, можете написать как у меня. Ставим галочки, в первом случае лучше поставить все, во втором же те, где вы уже зарегистрированы, прописываем ники и идентификаторы,как в примерах, (примеры справа). Выбираем вид и размеры кнопок, сохраняем.
Теперь поработаем с кодом. Сначала исправим title для всех кнопок.
В папке плагина находим файл socials.php, открываем его текстовым редактором(блокнотом) и находим вот этот блок кода:
$output .= ‘<noindex><div style=”margin-top:20px; margin-bottom:20px;”><!–Share Post Buttons–><h6 style=”color:#5e5e5e;”>’.$wp_socbut['psb_title'].’</h6><center>’;
if($wp_socbut['psb_twitter_state']==’1′){
$output .= ‘<a rel=”nofollow” target=”_blank” href=”http://twitter.com/home?status=RT @’.$wp_socbut['twitter_accaunt'].’ ‘.the_title(”,”,false).’:’.get_permalink().’” title=”‘.translate(”Share in Twitter”,”socialbuttons”).’”><img src=”‘.$wp_socbut['twitter_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’”></a>’;
} if($wp_socbut['psb_vkontakte_state']==’1′){
$output.=’<a href=”http://vkontakte.ru/share.php?url=’.get_permalink().’” target=”_blank” rel=”nofollow”><img src=”‘.$wp_socbut['vkontakte_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’” title=”‘.translate(”Share in Vkontakte”).’”></a>’;
} if($wp_socbut['psb_facebook_state']==’1′){
$output.=’<a rel=”nofollow” target=”blank” href=”http://www.facebook.com/sharer.php?u=’.get_permalink().’”><img src=”‘.$wp_socbut['facebook_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’” title=”‘.translate(”Share in Facebook”).’”></a>’;
} if($wp_socbut['psb_buzz_state']==’1′){
$output.=’<a href=”http://www.google.com/reader/link?url=’.get_permalink().’&title=’.the_title(”,”,false).’&srcURL=’.get_option(’home’).’” rel=”nofollow” target=”_blank”><img src=”‘.$wp_socbut['buzz_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’” title=”‘.translate(”Share in Google Buzz”).’”></a>’;
} if($wp_socbut['psb_livejournal_state']==’1′){
$output.=’<a rel=”nofollow” href=”http://www.livejournal.com/update.bml?event=’.get_permalink().’&subject=’.the_title(”,”,false).’” target=”_blank” title=”‘.translate(”Share in LiveJournal”).’”><img src=”‘.$wp_socbut['livejournal_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’”></a>’;
} if($wp_socbut['psb_moymir_state']==’1′){
$output.=’<a target=”_blank” rel=”nofollow” href=”http://connect.mail.ru/share?share_url=’.get_permalink().’”><img src=”‘.$wp_socbut['moymir_img_'.$wp_socbut['psb_style']].’” width=”‘.$wp_socbut['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’” title=”‘.translate(”Share in Moy Mir”).’”></a>’;
}
$output.=’</center></div></noindex>’;
$output.=’<!–Invite Buttons–><h6 style=”color:#5e5e5e;”>’.$wp_socbut['ib_title'].’</h6><noindex><div style=”margin-top:0px; margin-bottom:30px;”><center>’;
if($wp_socbut['ib_twitter_state']==’1′){
$output.=’<a rel=”nofollow” target=”_blank” href=”http://twitter.com/’.$wp_socbut['twitter_accaunt'].’” title=”‘.translate(”Follow me in Twitter”).’”><img src=”‘.$wp_socbut['twitter_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’”></a>’;
} if($wp_socbut['ib_vkontakte_state']==’1′){
$output.=’<a href=”http://vkontakte.ru/’.$wp_socbut['vkontakte_accaunt'].’” target=”_blank” rel=”nofollow”><img src=”‘.$wp_socbut['vkontakte_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’” title=”‘.translate(”Friend me in Vkontakte”).’”></a>’;
} if($wp_socbut['ib_facebook_state']==’1′){
$output.=’<a rel=”nofollow” target=”blank” href=”http://www.facebook.com/profile.php?id=’.$wp_socbut['facebook_accaunt'].’”><img src=”‘.$wp_socbut['facebook_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’” title=”‘.translate(”Friend me in Facebook”).’”></a>’;
} if($wp_socbut['ib_buzz_state']==’1′){
$output.=’<a href=”http://www.google.com/profiles/’.$wp_socbut['buzz_accaunt'].’” rel=”nofollow” target=”_blank”><img src=”‘.$wp_socbut['buzz_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’” title=”‘.translate(”Follow me in Google Buzz”).’”></a>’;
} if($wp_socbut['ib_livejournal_state']==’1′){
$output.=’<a rel=”nofollow” href=”http://’.$wp_socbut['livejournal_accaunt'].’.livejournal.com/” target=”_blank” title=”‘.translate(”Friend me in LiveJournal”).’”><img src=”‘.$wp_socbut['livejournal_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’”></a>’;
} if($wp_socbut['ib_moymir_state']==’1′){
$output.=’<a rel=”nofollow” target=”_blank” href=”http://my.mail.ru/mail/’.$wp_socbut['moymir_accaunt'].’”><img src=”‘.$wp_socbut['moymir_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’” title=”‘.translate(”Friend me in Moy Mir”).’”></a>’;
} if($wp_socbut['ib_friendfeed_state']==’1′){
$output.=’<a rel=”nofollow” target=”_blank” href=”http://friendfeed.ru/’.$wp_socbut['friendfeed_accaunt'].’”><img src=”‘.$wp_socbut['friendfeed_img_'.$wp_socbut['ib_style']].’” width=”‘.$wp_socbut['ib_img_width'].’” height=”‘.$wp_socbut['ib_img_height'].’” title=”‘.translate(”Friend me in FriendFeed”).’”></a>’; |
Если мы наведём курсор на картинки и подождём, то у нас всплывают надписи: “Share in Twitter”, “Share in Vkontakte”, ищем в данном блоке title и исправляем надписи, они прописаны в скобках и в кавычках. Можете подписать как у меня. (Если в первом блоке кнопок - добавить, поделиться, опубликовать, то во втором блоке - присоединиться.) После того как подписали, не забудьте что надо сохранить файл в кодировке UTF-8 без BOM, чтобы русские надписи не отображались у вас кракозябрами.Так, всплывающие подсказки исправили, теперь уменьшим расстояние между нашими надписями и блоками кнопок. Для этого найдём в данном блоке теги h6, и заменяем их на тег div (у кого с дивом не очень получается, могут тег p попробовать), можно прописать стили, там в стилях уже прописан цвет текста, меняете на свой цвет, под дизайн блога, и можете ещё текст сделать жирным, для этого пропишите font-weight:bold;. Далее уменьшим расстояние между кнопками и уберём рамку. Для этого во всём данном блоке ищем, где вставляются кнопки-картинки такую строку и ей подобные далее:
img src=”‘.$wp_socbut ['twitter_img_'.$wp_socbut ['psb_style']].’” width=”‘.$wp_socbut ['psb_img_width'].’” height=”‘.$wp_socbut['psb_img_height'].’”
между img и src= прописываем отступ справа(можно слева, не принципиально) и убираем рамку, я сделал это так: style=”margin-right:1px; border:none;”. Отступ можете сделать любой, какой вам нравится.
Все данные исправления делаем именно в этом блоке кода, который я указал. Можете поэкспериментировать, проявить творческие навыки. Сделайте вид кнопок, чтобы он гармонировал с дизайном вашей темы. В папке плагина есть файл с картинками, можете отредактировать в фотошопе картинки как вам надо, или нарисовать свои. Но я думаю, Николай итак отлично их нарисовал.
На сегодняшний день существует много плагинов для добавления в социалки, но плагин Николая мне понравился больше всего. И дизайн картинок офигенный, и размер и вид картинок можно менять, и сервисы присутствуют на мой взгляд самые основные и популярные(а больше и не надо), одним словом супер!!! Спасибо тебе, Николай.
Решать вам, какой плагин ставить себе на блог, а может и вообще обойтись без плагина и сделать как показывает Михаил-Shakin. Это уже Ваше дело. Своей статьёй я лишь донёс до вас, что есть такой замечательный плагин, и для тех, кто не сильно дружит с PHP рассказал как его отредактировать.
Кому понравилась или не понравилась моя статья, у кого есть вопросы - пишем в комментариях. Тем более комменты у меня пока dofollow.
Приглашаю присоединиться ко мне в следующих сервисах:
 Как добавить кнопки социальных сервисов на свой блог
Как добавить кнопки социальных сервисов на свой блог

![]() ) и переходим в настройки плагина. Здесь исправляем надписи с английского на русский, пишем что вам нравится, можете написать как у меня. Ставим галочки, в первом случае лучше поставить все, во втором же те, где вы уже зарегистрированы, прописываем ники и идентификаторы,как в примерах, (примеры справа). Выбираем вид и размеры кнопок, сохраняем.
) и переходим в настройки плагина. Здесь исправляем надписи с английского на русский, пишем что вам нравится, можете написать как у меня. Ставим галочки, в первом случае лучше поставить все, во втором же те, где вы уже зарегистрированы, прописываем ники и идентификаторы,как в примерах, (примеры справа). Выбираем вид и размеры кнопок, сохраняем.
Анни может в стилях отступы добавить?
Интересует вопрос, как вывести эту авторизацию в нужном мне месте (вордпресс), а не по умолчанию.
Я закоментил подмену стандартного поля комментариев на изменённую. А каким образом вывести в другом месте - ума не приложу.
Установила плагин, но на странице он не активизируется. Я чайник, поэтому возможно, что-то неправильно сделала, хотя все как вы описали. Подскажите пожалуйста в чем может быть проблема. Я скачала вторую версию плагина.
Спасибо